Today I want to describe to you how we combine pixelart with modern shader technology to change scene ambience.
2D equals 3D ?
All games use either OpenGL or Direct3D and these APIs are clearly made for 3D. 2D is only a complicated abstraction and reduction of these APIs.
That’s why in my opinion all current video games are 3D games and can use shaders.
There are 3 types of shaders:
- Pixel Shader attempt to manipulate the color of each pixel of a given texture. They are used to define the material of the surface (reflection, refraction).
- Vertex Shader attempt to manipulate the vertices. They are mostly used for 3D to transform your polygons and meshes.
- Geometry Shaders are processed after vertex shaders and are used for rendering hair or shadow volumes.
Most 2D games only use pixel shaders, because the vertices or geometry is fixed to stick onto the pixel grid. When 2D games use pixel shaders, they only try to change the material (color) of their sprites. When speaking of changing the color of a pixel I not only mean red, blue and green, but also the whole ambience of a scene.
Here steps in a technique called: Color Grading.
 |
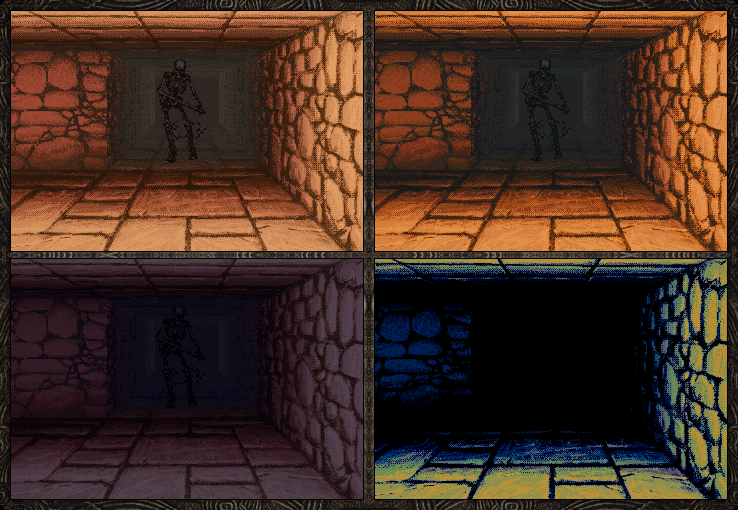
| Color Grading variations with random LUT Tables |
Color Grading
Color Grading is a technique used in movies for changing the ambience of scenes. It’s mostly used for changing Brightness, Saturation or Contrast. But you can also change the curves of bright and dark areas and do selective changes to colors.
In Aeon of Sands we use color grading to change the ambience of the game in certain scenes or situations like day, night, combat or with spell effects.
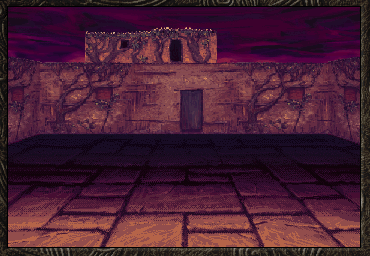
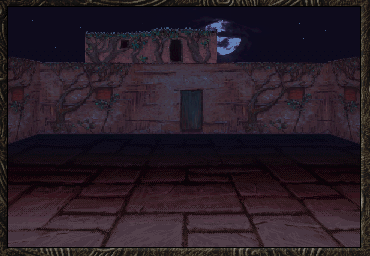
Here you can see how a scene can change its mood from day to sunset to night.
 |
| Day |
 |
| Sunset |
 |
| Night |
To use color grading in video games, you need a color grading shader and a so called LUT table (3D color lookup table). In the pictures above, the only thing we have changed was background and the lut table.
Here is the standard 16bit lut table…
and a modified one.
If you want to try color-grading for yourself, read the following references:
http://udn.epicgames.com/Three/ColorGrading.html
http://kpulv.com/359/Dev_Log__Color_Grading_Shader/
 |
My name is Florian and i’m one part of TwoBitKids. I’m coding the game, create gameplay mechanics and do parts of the level design. Long time ago i did an 3D-client for Ultima Online (i.e. Ultima Iris ). |
